Working on Line2, I wanted to emulate the message composition screen Apple uses in iMessage and in the MFMailComposeViewController class. Specifically, I wanted to emulate the ‘To:’ field so I could use it in the SMS message composition screen in Line2. At the time, the only option that met the need was TTPickerTextField (part of Three20). I finally bit the bullet and integrated it into Line2, but it had some drawbacks, the biggest being that you have to integrate all of Three20 to use it.
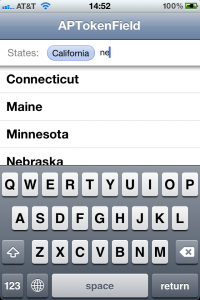
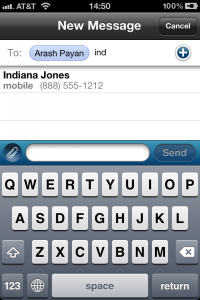
After awhile, I got an itch to remove my dependency on Three20, so I wrote APTokenField. A lightweight, stand-alone implementation of the TTPickerTextField functionality. First some pictures to show what it’s capable of:


Let’s take a look at the available features:
- You can specify a text label to be displayed on the left side of the token field.
- You can specify a custom
rightView, that does whatever you want it to do. Just set therightView’s bounds and assign it to theAPTokenField’srightViewproperty - Support for multiple lines of tokens. Even when the number of tokens is large, the view scrolls up to let the user see the result set.
- Easy to use in your parent view’s layout. No need to mess around with
UIScrollViews. Just add it to your view hierarchy and set it’s frame to whatever size you want. The table of results will automatically hide when there are no results, and it will take up whatever area is available in the frame. - Everything is contained in two source files. No images required.
If you wanna jump right into it, head over to the APTokenField GitHub page and clone away. Otherwise, here’s a brief tutorial to start using it.
- Add
APTokenField.handAPTokenField.mto your project - Add the
QuartzCoreandCoreGraphicsframeworks to your project
Let’s take a look at the project files. It contains a controller (APTokenFieldController) and a sample data source (AmericanStatesDataSource).
The data source conforms to the APTokenFieldDataSource protocol, which lets the user search the 50 American states and add them to the field by tapping a result. The meat of this class happens in the four required methods, which search and return values from the array of American states. As the user types characters into text field, the -(void)tokenField:searchQuery method will be called with the current text. It’s up to you to decide how to implement your search, but for this simple example we just check if the search text exists in the name of any of the states, and if it does, the matching state gets placed into the results array. The table of results gets updated automatically in the UI, and you don’t have to make any complicated callbacks when you’re done (I’m looking at you Three20).
If you want to get feedback on when the user adds and removes tokens, you can implement the APTokenFieldDelegate protocol. If you wanna use a custom UITableViewCell for the results, take a look at the optional methods in the APTokenFieldDataSource protocol.